Au début, les créateurs de pages web utilisaient un éditeur de texte et un navigateur en parallèle. Dans l'un ils tapaient le code HTML de la page, et dans l'autre ils visualisaient cette page. On a crée des éditeurs plus conviviaux, des éditeurs WYSIWYG (What You See Is What You Get = ce que vous voyez correspond à ce que vous obtenez).
Dorénavant, par exemple avec FrontPage 2000, la création, la modification et la publication d'une page s'effectuent sans quitter le logiciel.
En Word ou en Excel, un travail correspond à un fichier. Un site web est constitué de plusieurs fichiers reliés les uns aux autres. Un site web FrontPage contient donc tous les fichiers correspondant à un site web, les liens entre ces fichiers et des informations sur l'état du site (dernières modifications, connexion de base de données,...)
Il existe deux moyens de créer un site web:
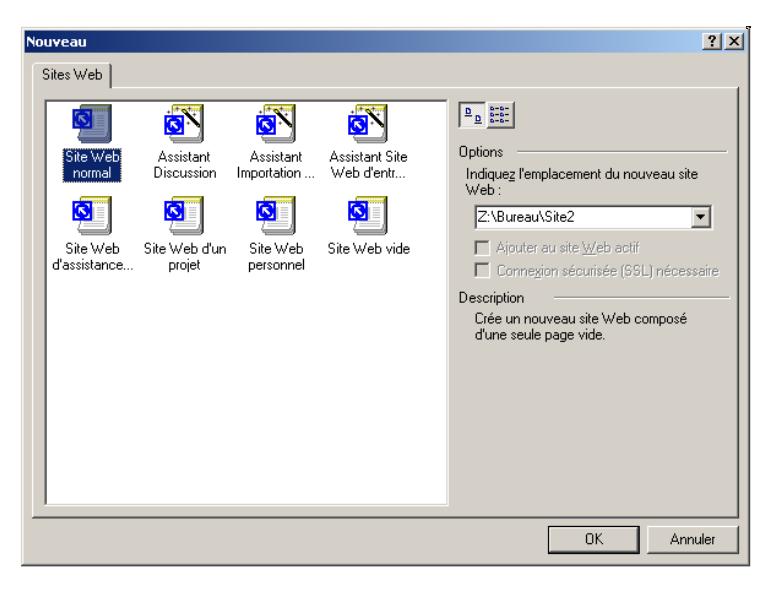
- En cliquant dans le menu Fichier sur Nouveau puis Site
web.
On obtient ensuite

On peut choisir son style de site web.- Site web vide ne contient aucun document
- Site web normal ne contient qu'une seule page vide
- Site web personnel pour créer un site dont vous êtes le héros (centres d'intérêts, album photo, liste d'adresses favorites,...)
- Site web d'assistance à la clientèle crée un site de 19 pages qui permet à une entreprise de fournir à sa clientèle une assistance pour un ou plusieurs produits.
- Site web d'un projet crée un site de 23 pages consacré à un projet commun. Il comporte une liste des collaborateurs, des pages de comptes-rendus sur l'état d'avancement du projet, un calendrier, des groupes de discussion et des archives.
Il faut également indiquer l'emplacement du site. - En créant un dossier portant le nom du site que l'on veut créer, et en
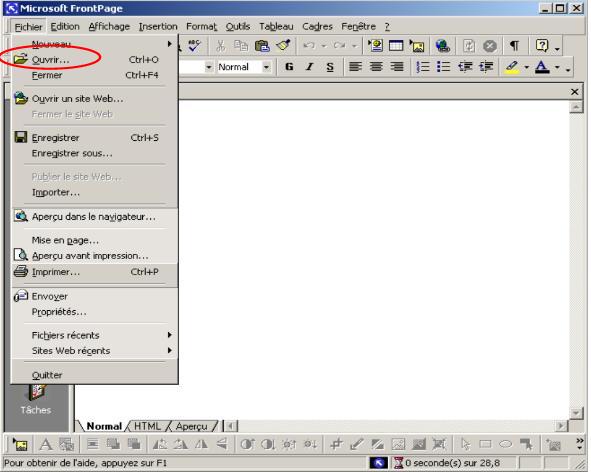
allant sur Ouvrir un site web dans le menu Fichier. On
parcourt ensuite le réseau jusqu'à trouver le dossier que l'on a crée, et
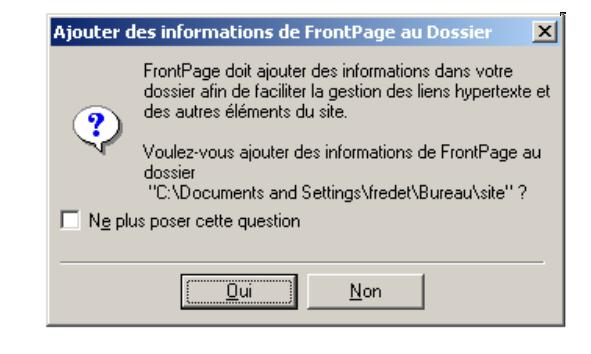
on choisit Ouvrir. FrontPage repère que le dossier n'est pas un
site web, et propose d'ajouter les éléments permettant de transformer le
dossier en vrai site web:

Il suffit d'accepter (attention, vérifiez bien que vous ne vous trompez pas de dossier !)
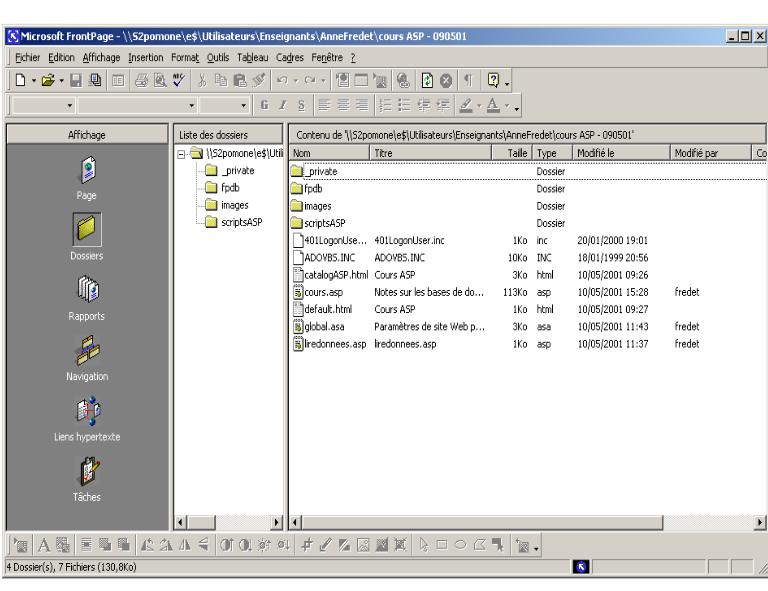
Chaque site web FrontPage contient un dossier private et un dossier Images . On conseille de garder tous les fichiers graphiques du site dans le dossier Images et les fichiers auxquels les visiteurs ne doivent pas accéder dans le dossier private.
Attention, par défaut le dossier private est aussi public que n'importe quel autre. Il faut utiliser des options de sécurité pour en préserver le contenu. Si le site web comporte plusieurs pages, la page principale du site s'appelle en général index.html (ou index.asp si elle contient du script asp).
Pour supprimer un site FrontPage, soit vous supprimez les informations qui permettent à FrontPage de le modifier, soit vous supprimez entièrement le site.
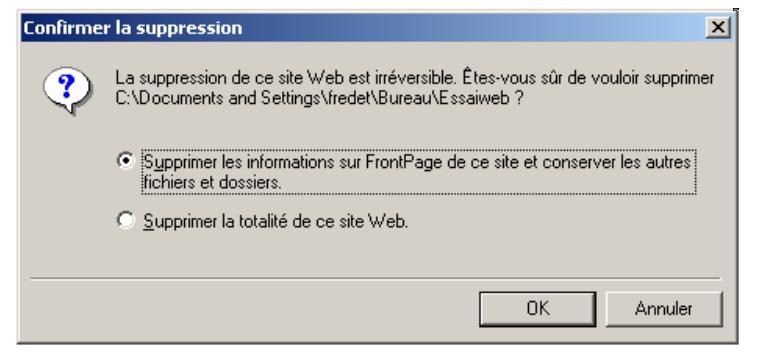
Pour cela, il faut ouvrir le site, afficher la liste des dossiers, faire un clic droit sur le nom du site, et sélectionner Supprimer. Une boite de dialogue apparait permettant de choisir

Cette action est irréversible.
Effacre les informations de FrontPage rend impossible la reconnaissance du site par FrontPage mais les fichiers contenus dans le site restent intacts.
En général, un document correspond à un fichier, quelque soit le nombre de pages (document Word, Excel,...). Ce n'est pas le cas avec un site web. Les pages web se présentent généralement en groupe. En effet, il vaut mieux définir un ensemble de pages web liées plutôt qu'un fichier volumineux, difficile à manier. Cela simplifie notamment l'utilisation de liens hypertexte.
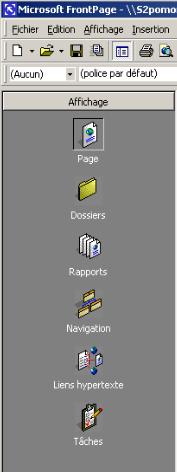
Lorsqu'un site web est ouvert, FrontPage offre six modes d'affichage permettant d'accéder rapidement à diverses informations sur ce site:
- Le mode Page

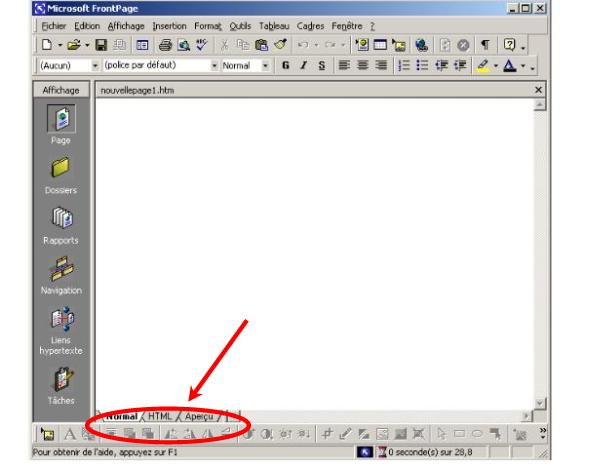
Ce mode fournit trois affichage d'une page web:
- Un affichage modifiable, WYSIWYG - normal
- Un affichage modifiable du code source HTML - HTML
- Un aperçu de la page terminée, affichée par Internet Explorer - Aperçu
- Le mode Dossiers

Ce mode affiche la liste complète des fichiers et dossiers d'un site web, ainsi que des renseignements sur ces éléments. - Le mode Rapports

Affiche 14 rapports pour mieux gérer le site web - Le mode Navigation

Affiche une vue hiérarchique des pages contenues dans le site web. On entre la hiérarchie en faisant glisser des rectangles, représentant chacun une page web, dans un diagramme ressemblant à un organigramme. - Le mode Liens hypertexte

Ce mode analyse les liens hypertexte existants, et les représentent sous forme graphique vers et depuis n'importe quelle page. - Le mode Tâches

Ce mode affiche la liste des tâches crées pour la page web en cours. Cela sert de comme un bloc-note.
Regardons ces modes un peu plus en détails:
- Le mode Page
Depuis ce mode, on a accès à la barre des menus, et aux barres d'outils en haut de la fenêtre. La fenêtre du mode Page est composée de trois volets:

- La barre d'affichage à l'extrême gauche donne accès à tous les modes
- Le deuxième volet contient la liste des dossiers (uniquement si un site web est ouvert). Toutes les fonctions de l'explorateur Windows sont alors accessibles. Un double-clic sur un fichier l'ouvre avec l'éditeur par défaut (FrontPage dans le cas de fichiers .htm ou .html).
- Le dernier volet, le volet édition, permet d'éditer les pages web. On peut y saisir du texte, importer des images,...

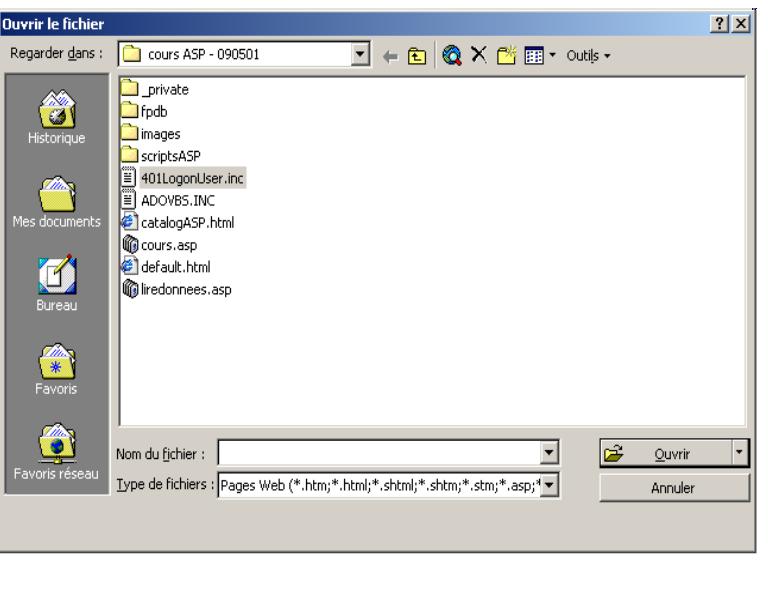
On obtient cette boite de dialogue

- L'icône Historique donne la liste des pages web récemment visitées
- L'icône Mes Documents affiche le contenu du dossier Mes Documents
- L'icône Bureau affiche la liste des éléments se trouvant sur le bureau
- L'icône Favoris affiche la même liste de pages web que le menu Favoris d'Internet Explorer
- L'icône Dossiers web affiche la liste des emplacements web FrpntPage utilisés dans le passé
Si on ouvre un fichier contenu dans un site web FrontPage, FrontPage ouvre le site web et le fichier. On peut également ouvrir un site web sans ouvrir de fichier particulier, en choisissant Ouvrir un site web dans le menu Fichier

- Le mode Dossiers

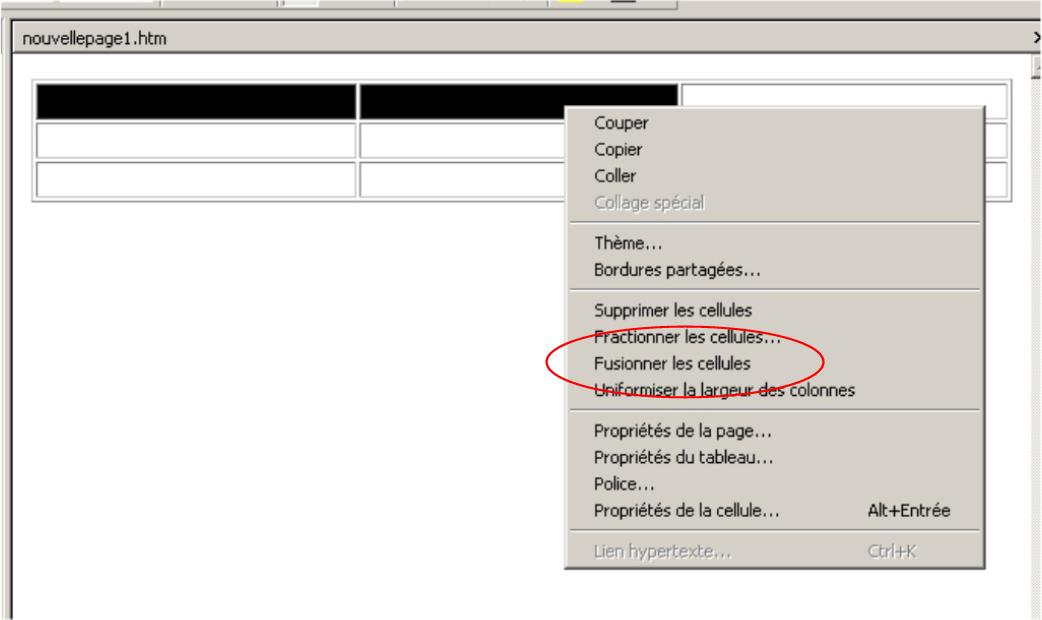
Ce mode fonctionne de manière très similaire à l'Explorateur Windows, avec une colonne supplémentaire, réservée au titre. Il suffit de faire un double-clic sur les dossiers pour naviguer, et sur les fichiers pour les ouvrir. En cliquant avec le bouton droit, on a accès à un menu ( Ouvrir ouvre le fichier avec le programme correspondant au type de fichier, Ouvrir avec permet de choisir le programme à utiliser pour ouvrir le fichier, Couper place le fichier sélectionné dans le Presse-Papiers et ajoute une option Coller permettant de stocker le fichier ailleurs, Copier place également le fichier dans le Presse-papiers et ajoute une option Coller mais le fichier original est conservé, Renommer permet de modifier le nom du fichier , Supprimer supprime le fichier définitivement, Ajouter une tâche ajoute une entrée relative à cette page dans le mode tâches, Propriétés ouvre une boite de dialogue contenant les caractéristiques du fichier ou du dossier) - Le mode Rapports

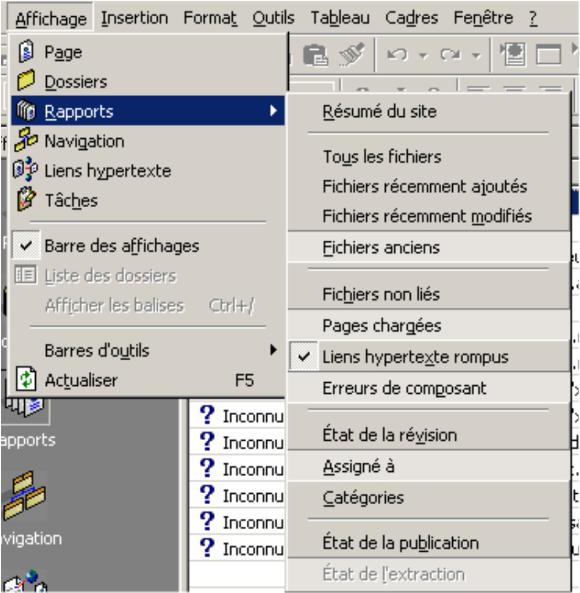
Affiche 14 rapports pour mieux gérer le site web. Pour afficher un rapport spécifique, on choisit Rapports dans le menu Affichage, puis le rapport désiré dans le sous-menu affiché.
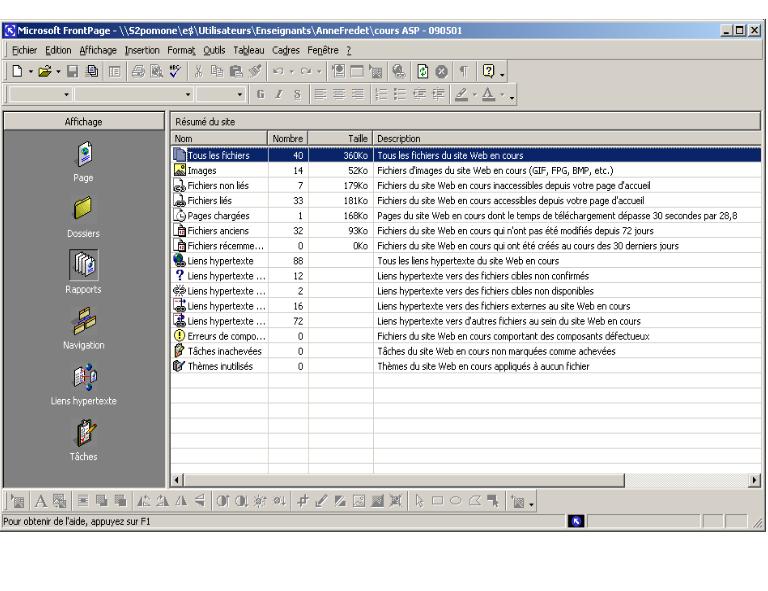
En cliquant sur l'icône Rapports de la barre Affichage, on obtient soit le dernier rapport demandé, soit le résumé du site (par défaut ). Voici les différents rapports:- Le rapport Résumé du site
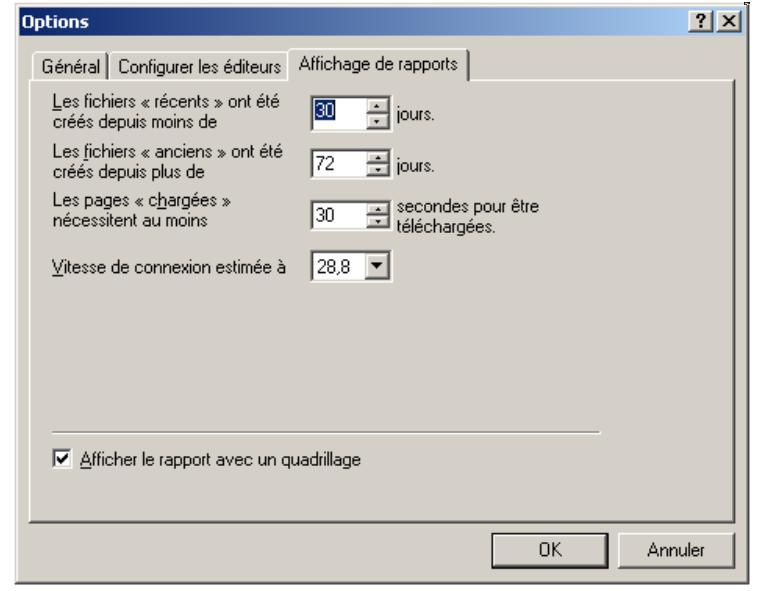
Ce rapport affiche une série de statistiques sur le site web en cours: nombre et taille total de l'ensemble des fichiers, nombre et taille de tous les fichiers d'images, nombre de fichiers inaccessibles par liens hypertexte (très pratiques),.. En allant dans les Options du menu Outils, on peut modifier certains paramètres du rapport.

- Le rapport Tous les fichiers
Ce rapport fournit la liste de l'ensemble des fichiers d'un site web, quel que soit le dossier où ils résident. - Le rapport Fichiers récemment ajoutés
Ce rapport est similaire au rapport Tous les fichiers , en ne présentant que les fichiers ajoutés depuis une période déterminée (par défaut, la période est de 30 jours). En choisissant Options dans le menu Outils , on peut modifier les critères - Le rapport Fichiers récemment modifiés
Ce rapport affiche les caractéristiques des fichiers modifiées pendant la période définie pour déterminerles fichiers récents. - Le rapport Fichiers anciens
Ce rapport inclut tout fichier su site web dont la dernière modification est antérieure à la période définie pour déterminer les fichiers anciens. - Le rapport Fichiers non liés
Ce rapport présente tous les fichiers qui ne sont pas appelés par des liens hypertexte d'autres fichiers du site. - Le rapport Pages chargées
Ces fichiers sont longs à télécharger. La durée estimée apparait dans la colonne Temps du téléchargement. - Le rapport Liens hypertexte rompus
Ce rapport affiche tous les liens hypertexte douteux d'une page web, indiquant leur emplacement et précisant si l'état du lien est Rompu ou Inconnu. FrontPage utilise ses propres index pour vérifier l'état des liens hypertexte entre les pages du site. - Le rapport Erreur de composant
Ce rapport présente la liste des erreurs impliquant des composants FrontPage. Par exemple,- Quelques pages font référence à une connexion de données qu'aucun fichier ne définit
- Quelque pages contiennent des composants FrontPage Recherche mentionnant des listes de mots inexistantes
- Le rapport État de la révision
Ce rapport permet de gérer le travail de plusieurs personnes sur le site web. - Le rapport Assigné à
Cela permet de savoir à quelle personne sont assignées certaines tâches. - Le rapport Catégories
- Le rapport État de la publication
Lors de la publication d'un site web, FrontPage publie par défaut toutes les pages web. On peut parfois souhaiter retenir certains fichiers (pas encore prêts par exemple). Pour cela, on coche la case Exclure le fichier de la publication du site web située dans l'onglet Groupe de trvail. - Le rapport État de la de l'extraction
- Le rapport Résumé du site
- Le mode Navigation

La plupart des sites web organisent leur contenu comme un organigramme. Le site web commence au niveau supérieur avec une page d'accueil. Il se ramifie ensuite vers le bas avec une page enfant pour chaque choix principal du menu de la page d'accueil.
Pour les nouveaux sites web, FrontPage crée une page d'accueil intitulée default.html ou index.html qu'il place au centre de l'affichage du mode Navigation. Pour les sites web existants, FrontPage identifie la page d'accueil si elle existe. S'il ne peut identifier la pge d'accueil d'un site web, un clic sur l'icône Nouvelle Page de la barre d'outil permet d'en créer une.
Une fois la page d'accueil définie, on peut établir une filiation et ajouter des pages enfants en faisant glisser leurs noms de fichier hors du volet Dossiers pour les placer sous la page d'accueil, ou sous le parent approprié. Une page peut avoir plusieurs pages enfants, mais une seule page parent.
La boite de dialogue permet également de construire automatiquement une barre de navigation (barre des menus), à partir des informations contenues dans l'affichage Navigation de FrontPage. Il existe quatre types de barre de navigation- une liste verticale de liens sous forme de texte
- une liste horizontale de liens sous forme de texte
- une liste verticale de liens sous forme de boutons
- une liste horizontale de liens sous forme de boutons
Une barre de navigation peut afficher six différents groupes de liens hypertexte:- Niveau parent affiche le lien hypertexte vers la page parente
- Même niveau affiche les liens vers les pages de même niveau
- Précédente et suivante affiche les liens vers les pages de même niveau immédiatement à gauche (précédente) et à droite(suivante) de la page courante
- Niveau enfant affiche les liens vers les pages enfants
- Niveau le plus haut affiche les liens vers les pages qui n'ont pas de parents
- Pages enfants sous la page d'accueil affiche les liens vers les pages qui ont la page d'accueil du site comme page parente
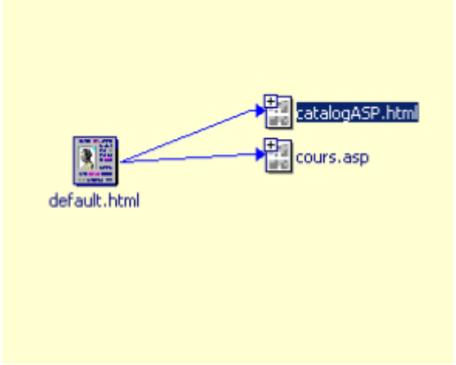
- Le mode Liens hypertexte
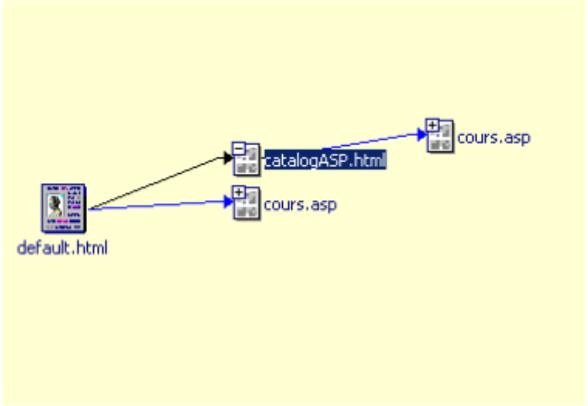
Ce mode présente une vue graphique des liens entre les pages et comment ils se combinent pour former le site ou une partie du site. La sélection d'une page dans le volet gauche le place en position centrale dans celui de droite. Les lignes indiqunt les pages reliées par liens hypertexte. La flèche part de la page contenant le lien hypertexte et pointe vers la page liée.

Ce mode analyse les liens hypertexte existants, et les représentent sous forme graphique vers et depuis n'importe quelle page.
Les pages marquées par un + contiennent des liens hypertexte vers d'autres pages. Pour afficher ces liens, il faut cliquer sur l'icône + qui se transforme alors en -. En cliquant sur -, on rétablit l'affichage initial.


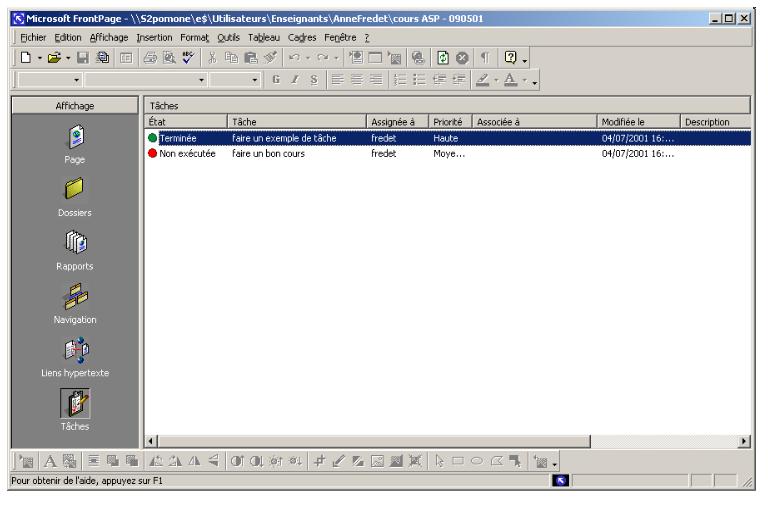
- Le mode Tâches

Ce mode affiche la liste des tâches crées pour la page web en cours. Cela sert de comme un bloc-note.
On peut créer ces tâches manuellement, lorsque l'on y pense, ou automatiquement suite à d'autres traitements.
Pour les créer manuellement, dans le menu Tâches, il faut cliquer sur le bouton Nouvelle Tâche (après avoir cliquer sur le bouton droit de la souris). Dans les autres menus, il suffit de choisir Nouveau dans le menu Fichier de FrontPage et sélectionner Tâches.
Il faut bien se rappeler que la page d'accueil est la page la plus importante:
- Elle donne une première impression du site. Les liens hypertextes permettant de rejoindre les centres d'intérêt du site doivent y apparaitre.
- Elle doit pouvoir se télécharger rapidement (ne pas y mettre de gros fichiers images)
- Créer une page web
- soit en cliquant sur l'icône Nouvelle Page de la barre d'outils.
- À l'aide du clavier, en appuyant sur
CTRL + N - À l'aide du menu Fichier, en sélectionnant Nouveau puis
Page.
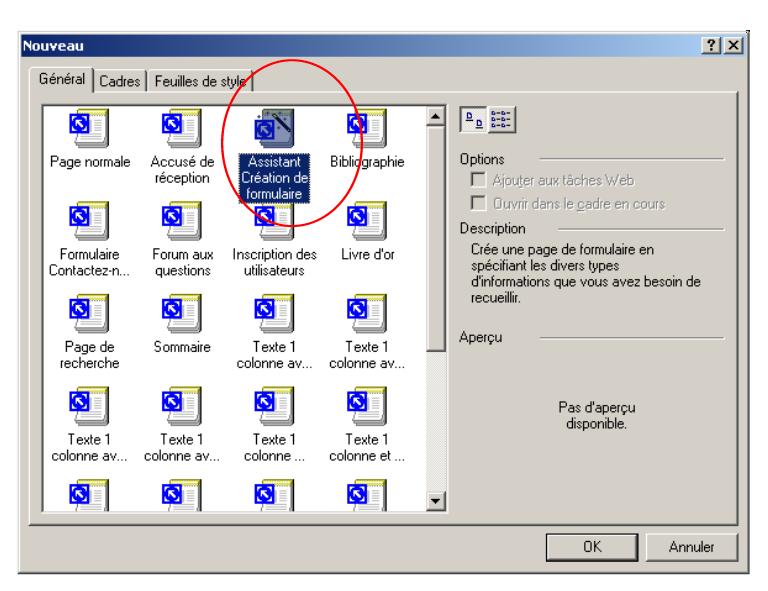
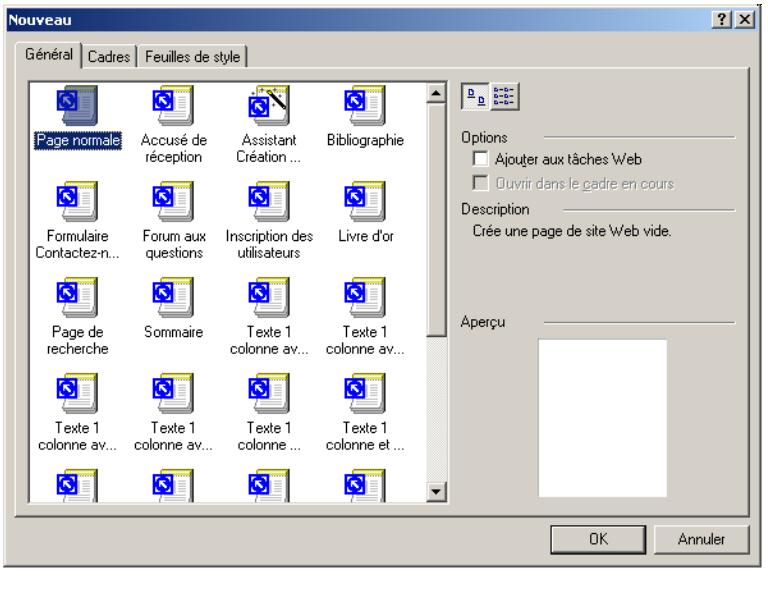
Dans ce cas, on accède au menu suivant:

- Général
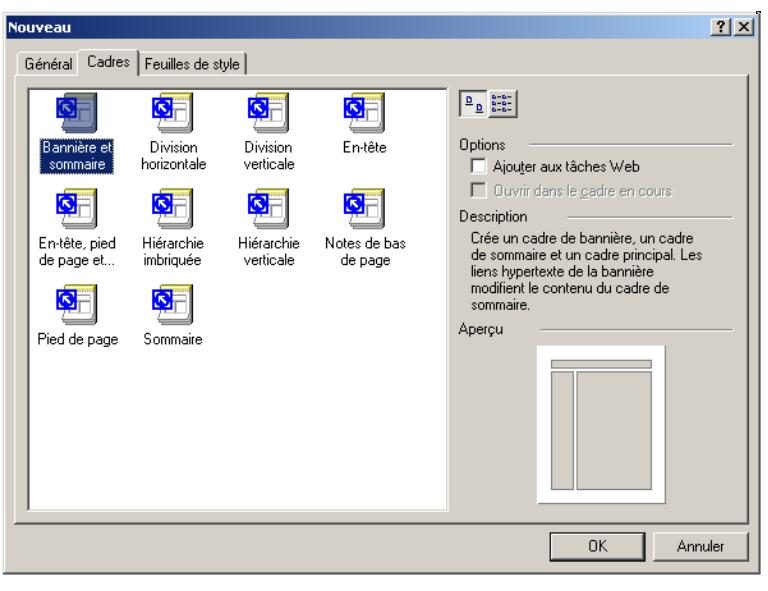
Présente la liste des modèles de pages disponibles. Un clic sur un modèle affiche sa description dans la section Option à droite de la boîte de dialogue. - Cadres
Les modèles présentés créent des pages cadres.

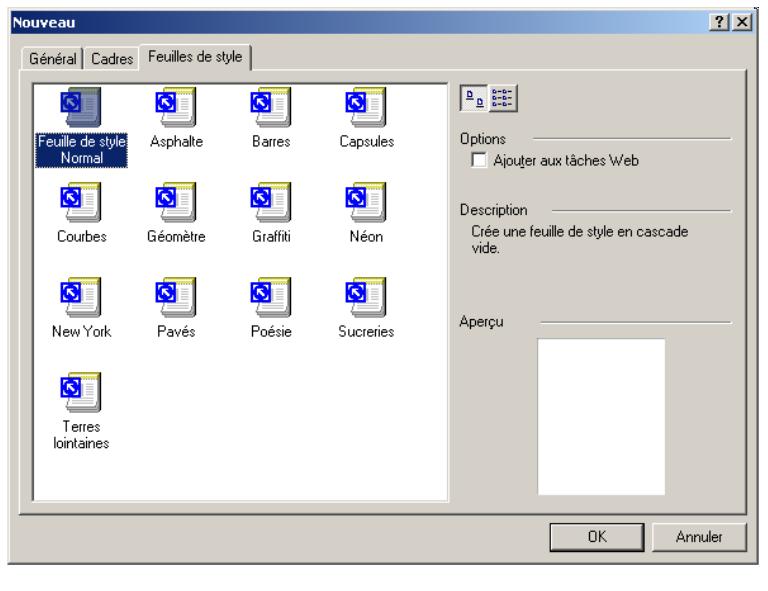
- Feuilles de style
Cela initialise un fichier de feuille de style. Il s'agit d'un fichier texte doté d'une extension .css. Cela permet d'avoir une mise en page uniforme pour toutes les pages du site web.

- Général
- Le titre de la page
- Le texte
- Gras affiche le texte sélectionné en gras
- Italique affiche le texte sélectionné en italique
- Souligné souligne le texte sélectionné
- Aligner à gauche aligne le texte et les autres éléments sélectionnées de la page le long de la marge de gauche de la pge
- Centrer centre le texte et les autres éléments sélectionnés
- Aligner à droite aligne le texte et les éléments sélectionnées le long de la marge de droite
- Augmenter le retrait augmente la distance entre le texte ou les éléments sélectionnées et la marge de gauche
- Réduire le retrait diminue la distance entre le texte ou les éléments sélectionnées et la marge de gauche
- Quelques effets dans le texte
- barré le texte est barré
comme ceçi - clignotant le texte clignote
- exposant et indice le texte est réduit et apparait au-dessus ou au-dessous de la ligne de texte
- masqué le texte est toujours sur la page mais il est invisible
- Variable indique le nom d'une variable ou d'un argument d'un programme
- Clavier indique le texte que l'utilisateur doit saisir au clavier
- Code indique le code source ou une partie du code d'un programme
- Exemple présente un exemple du résultat d'un programme
- Citation indique la source d'une information
- Les titres dans la page
- Les liens hypertexte
- Les listes
- Listes numérotées
- Liste à puces
- Les images
- à une position du curseur plus proche du sommet de la page que le texte
- à une position du curseur à gauche du texte sur la même ligne
- Images interactives
- zone réactive rectangulaire
- zone réactive ronde
- zone réactive polygonale
- Les tableaux
- La marge intérieure d'une cellule (c'est l'espace qui sépare le contenu de la cellule du bord)
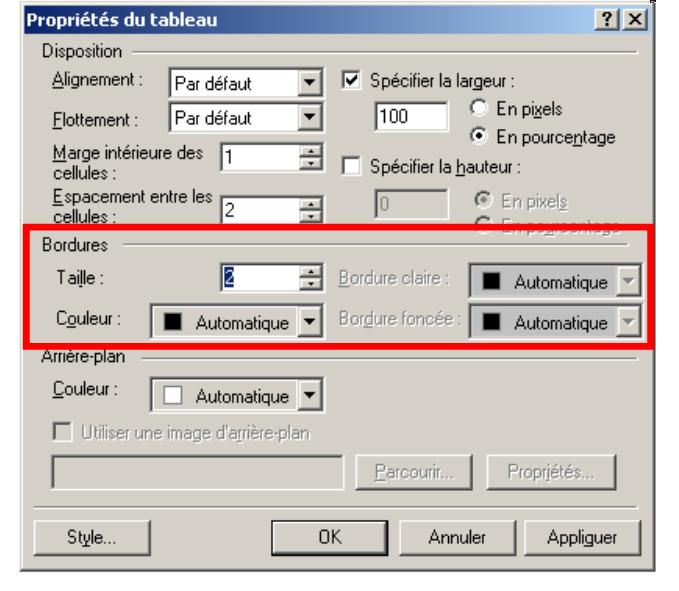
- L'espacement entre les cellules (c'eszt l'espace qui sépare les cellules. L'agrandir épaissit les bordures, si elles sont visible)
- La taille des bordures. Si vous lui donnez la valeur 0, les bordures disparaissent.
- Arrière-plan
- Texte défilant
On peut créer une page web:
Chaque page d'un site porte un titre. FrontPage en attribue un par défaut (Nouvelle Page ...). Le titre de la page apparait en général dans la barre de titre de la plupart des navigateurs. Pour titre une page, il faut sélectionner Propriétes dans le menu Fichier ou cliquer sur le bouton droit sur la page, et sélectionner Propriétés de la page dans le menu. Sous l'onglet Général de la boite de dialogue qui s'ouvre, on peut sélectionner le titre de la page.

Il faut essayer de choisir un titre court et évocateur, qui facilite l'orientation des visteurs dans le site web.
Pour saisir le texte, il faut se mettre en mode Page. Lorsque quelques lignes de texte on été saisies, on peut en sélectionner une partie et lui appliquer les mises en forme de texte proposées par FrontPage. On trouve divers boutons dans la barre d'outils:
D'autres effets peuvent être appliqués au texte
Les autres effets sont utilisés pour définir le type d'information présenté:
Il existe six niveaux de titres dans une page web. Pour transformer du texte en titre, le plus simple est d'utiliser le menu déroulant Style de la barre d'outil Mise en forme.

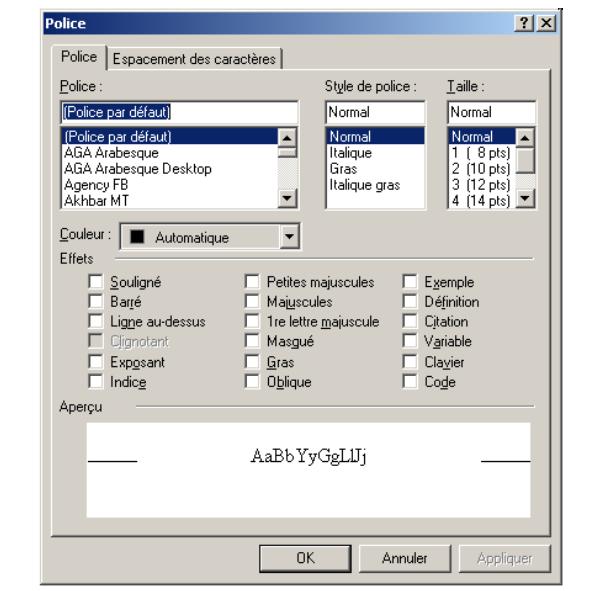
Pour spécifier la couleur et la police d'un texte, il faut le sélectionner et cliquer sur Format, Police. On a alors cette boite de dialogue:

Vous pouvez choisir n'importe quelle police présente sur votre système. Si l'utilisateur de la page web ne possède pas cette police, c'est la police par défaut de son navigateur qui lui est substituée. Essayez d'utiliser les polices courantes.
Pour transformer du texte en un lien hypertexte, il faut sélectionner la partie de la page à transformer en lien. On sélectionne ensuite la commande Insertion, Lien hypertexte ou on clique sur le bouton Lien hypertexte dans la barre d'outils.
Les liens hypertexte peuvent être associés à des fichiers du site, ou à n'importe quelle adresse URL.
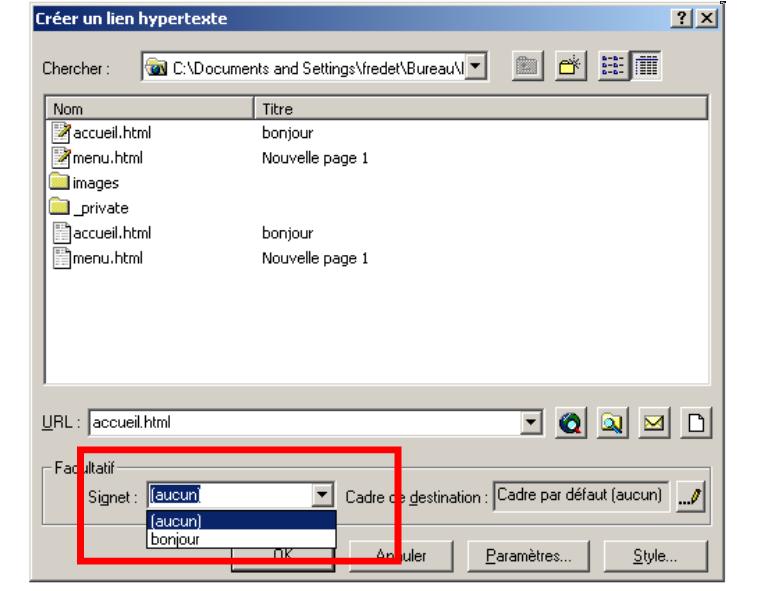
On peut également faire un lien vers un endroit précis d'une page web (par défaut, le lien hypertexte est fait vers le début de la page web). Pour cela, il faut d'abord donner un nom à l'endroit que l'on souhaite atteindre. Sélectionnez le mot désiré. Cliquez Edition Signet. Le nom sélectionné s'affiche dans la zone Nom du signet. Vous pouvez éventuellement le modifier. Un nom de signet ne doit pas contenir d'espace.
Un signet est signalé par un soulignement en pointillé.
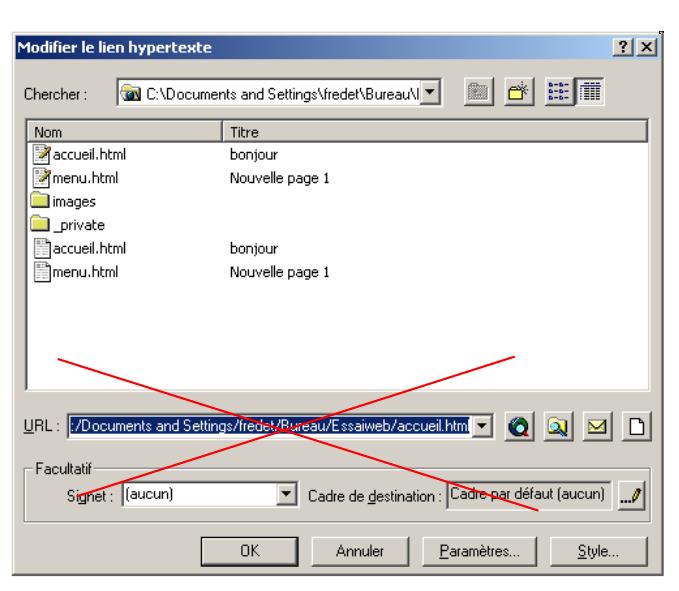
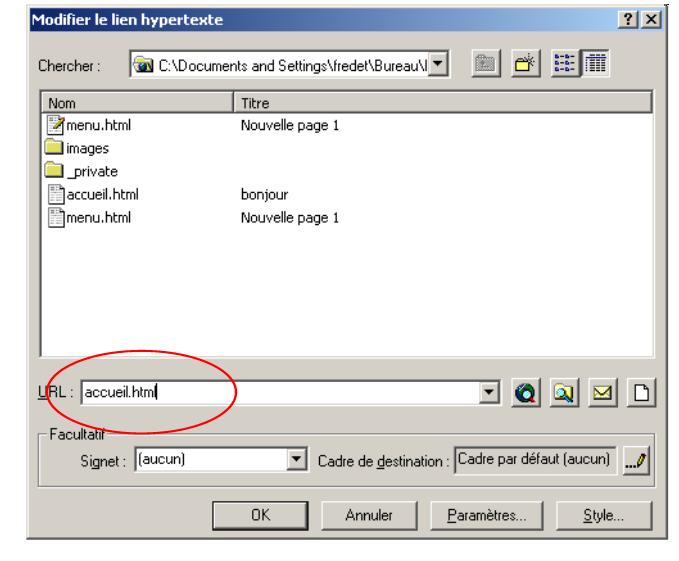
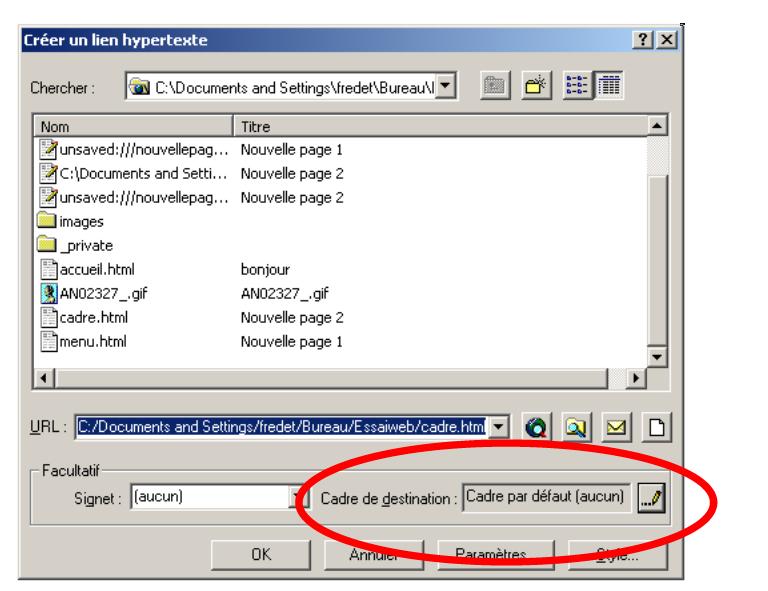
Il reste à créer le lien hypertexte. Sélectionnez le mot vers lequel vous souhaitez renvoyer le premier signet. Cliquez Créer ou modifier un lien hypertexte. Dans la boîte Créer un lien hypertexte, sélectionnez le signet désiré dans la zone Optionnel.

Pour modifier un lien hypertexte, sélectionnez le mot contenant le lien hypertexte désiré. Cliquez Créer ou modifier un lien hypertexte. Faites vos modifications dans la boîte de dialogue Modifier un lien hypertexte.
Si vous faites des liens hypertextes vers des pages web du même site, utilisez plutôt des adresses relatives. Ainsi les liens resteront valides lorsque vous déplacerez le site (par exemple pour le rendre ...)


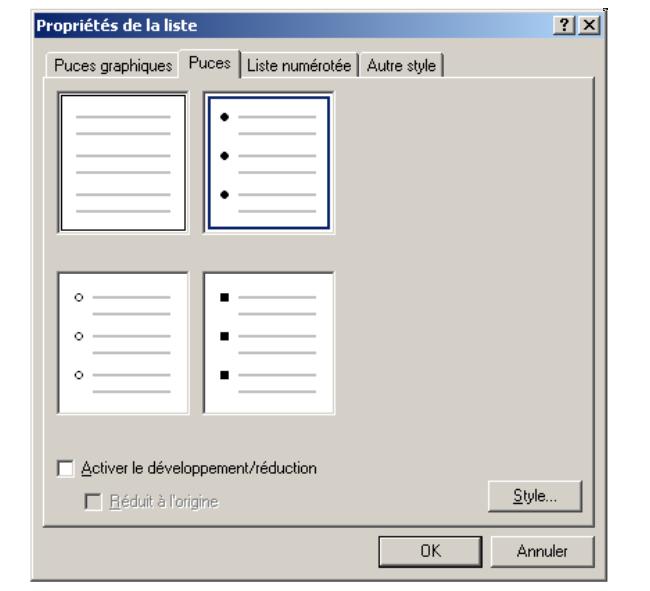
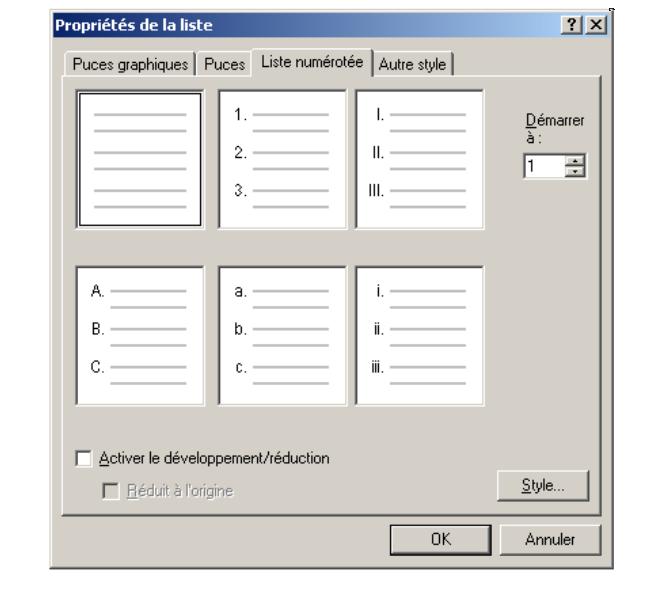
Les pages web FrontPage peuvent afficher deux types de listes:

Par défaut, une liste numérotée démarre à 1. On peut décider de démarrer à un autre numéro. Il faut cliquez à droite lorsque l'on est sur la liste, et choisir Propriétées de la liste


Plusieurs listes peuvent être imbriquées. FrontPage peut activer la réduction et le développement des sous-niveaux de listes, pour les navigateurs récents. Pour activer la réduction ou le déroulement, il faut sélectionner les éléments concernés, cliquer à droite et choisir Propriétes de la liste.
Les formats d'enregistrement des fichiers images de FrontPage sont .GIF et .JPEG Cependant vous pouvez aussi insérer d'autres types de format d'images, FrontPage les convertira automatiquement.
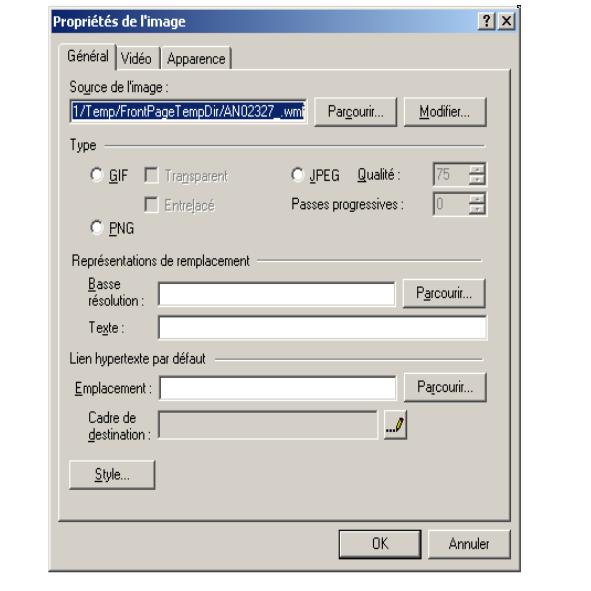
Pour insérer une image, il fautaller dans le menu Insérer et choisir Image. Une fois l'image insérée dans la page, on peut déterminer sa position par rapport à d'autres éléments de la page, dans la boite de dialogue Propriétés de l'Image, accesible par un clic droit sur l'image.

L'onglet Apparence permet de définir l'alignement d'une image (Gauche = l'image apparaît à gauche du texte et des autres éléments, Droite = l'image apparaît à droite du texte et des autres éléments, ...). Sur une page web, le texte suit l'image si celle-ci a été insérée
Pour modifier une image après l'avoir sélectionnée, utilisez les boutons de la barre d'outils Images.

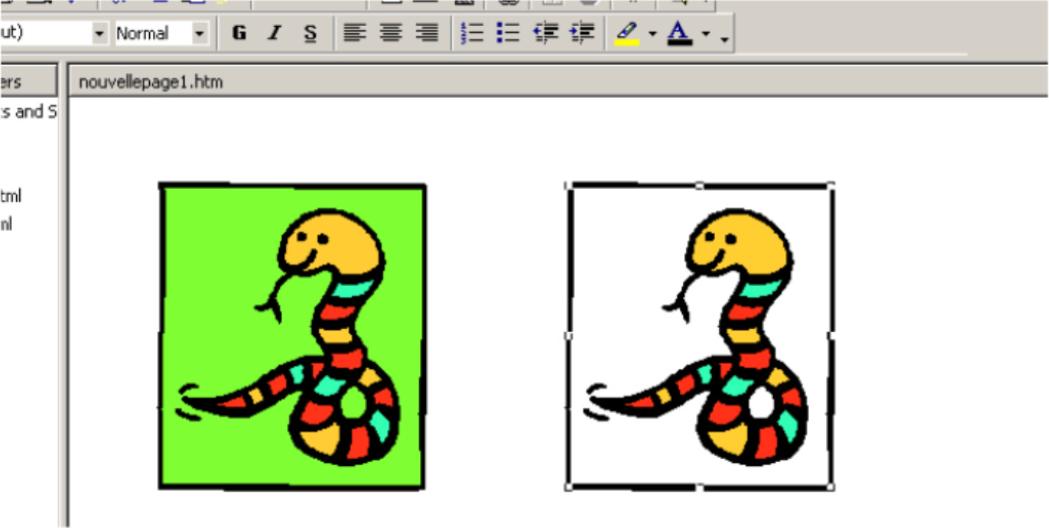
Pour passer de la couleur au noir et blanc, cliquez Noir et blanc dans la barre d'outils Image.

Pour ajouter du texte dans une image, cliquez Texte dans la barre d'outils Image.

Lorsque l'image est en format .JPEG, FrontPage demande si vous souhaitez convertir cette image en .GIF. En effet, .JPEG ne supporte pas le texte.
On peut également ajouter un lien hypertexte à une image, et prévoir un texte de remplacement décrivant l'image (utile si la page risque d'être longue à chargée, le texte s'affiche en attendant que l'image apparaisse).
Pour ajouter un lien hypertexte, il faut sélectionner l'image et choisir Insertion, Lien hypertexte ou cliquer sur le bouton Lien hypertexte dans la barre d'outils standard.
Il est possible de rendre transparente une ou plusieurs couleurs d'une image .GIF, en cliquant sur le bouton Définir cette couleur comme transparente dans la barre d'outils.

Le pointeur prend alors la forme d'un crayon surmonté d'une gomme, et il ne reste qu'à cliquer sur la couleur à rendre transparente. Cela peut notamment servir à rendre transparent l'arrière-plan d'une image.

Les couleurs de l'image ne sont pas réellement altérées. si on enlève l'effet de transparence, on constate que l'image est inchangée.
On peut associer des zones précises d'une image à des liens hypertexte. Une image peut ainsi se substituer à un menu. On utilise pour cela la barre d'outils Image

À l'extrémité de la barre d'outils, plusieurs boutons arborent des formes géométriques. Ces boutons servent à créer les zones réactives. Ces zones permettent d'associer chaque lien hypertexte à une portion seulement de l'image. Il existe trois types de zones réactives:
Quelle que soit la forme choisie, une boite de dialogue s'ouvre et permet de spécifier le lien hypertexte à lui associer.
Si toute l'image n'est pas couverte par des zones réactives, il est préférable de spécifier un lien hypertexte par défaut qui s'ouvre si le visiteur clique sur une partie non réactive de l'image, en utilisant la boite de dialogue Propriétés de l'image.
Si deux zones réactives se chevauchent, la plus récemment créée sera active dans la zone de chevauchement.
Pour distinguer les zones réactives, il suffit d'utiliser le bouton Surligner les zones réactives. L'image disparait alors et on voit les zones réactives.

L'aspect du contenu d'une page web est souvent difficile à controler. Le texte, les images et les utres éléments s'affichent différemment selon le navigateur et le système du visiteur. Insérer des éléments de la page dans un tableau permet de mieux en contrôler l'affichage. Les informations sont ainsi alignées horizontalement et verticalement.
Pour ajouter un tableau à une page, il suffit de cliquer sur le bouton Insérer un tableau de la barre d'outil.

Si vous voulez créer davantage de cellules, il faut maintenir le bouton de la souris appuyé, et faire glisser le pointeur hors de la grille.
Pour ajouter du texte, des images ou autres dans une cellule, il suffit de cliquer dans cette cellule pour y placer le curseur. Les tableaux commencent par présenter des cellule de la même taille. FrontPage s'efforce de maintenir cette mise en forme. Les mots passent automatiquement à la ligne lorsqu'ils atteignent le bord de la cellule. Lorsque le contenu d'une cellule est trop grand (par exemple avec une image), celle-çi s'élargit. On peut également réduire la taille d'une cellule pour l'ajuster au contenu en cliquant sur Tableau, Ajuster.

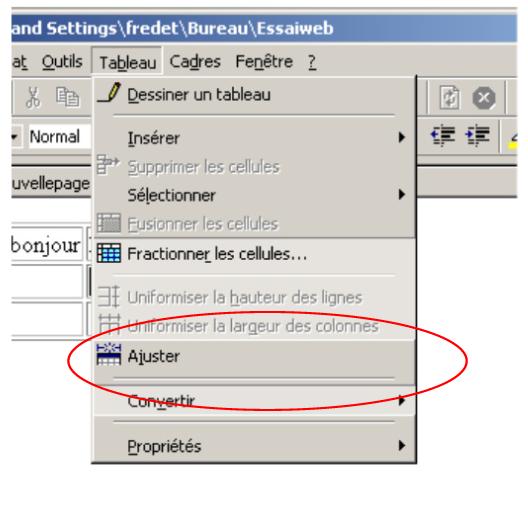
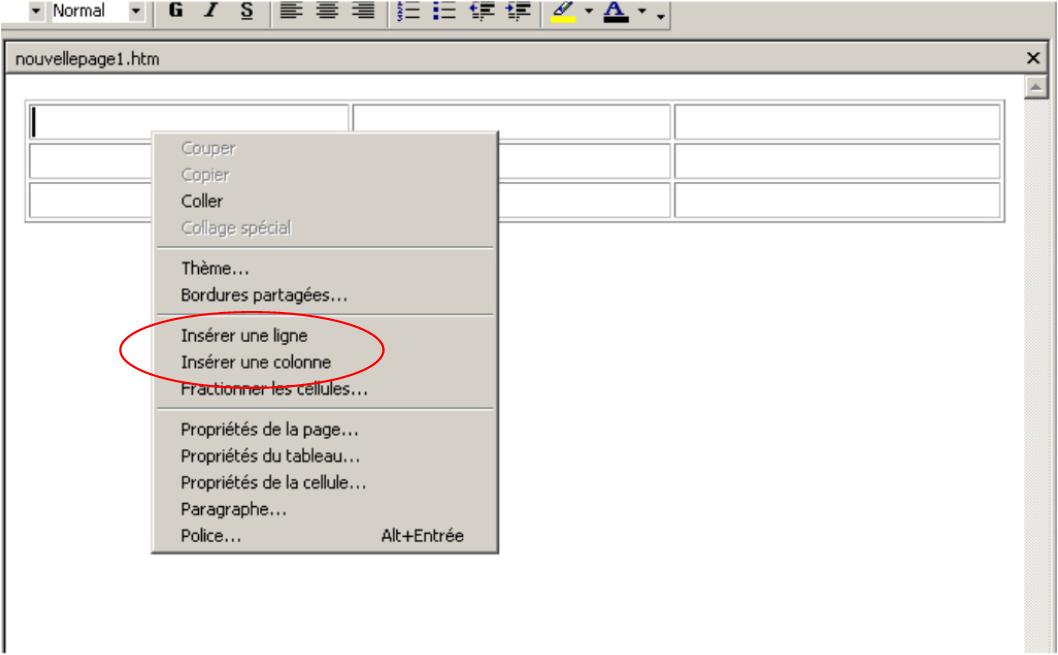
Pour ajuster une ligne ou une colonne, il suffit de faire un clic droit ans une cellule adjacente à l'emplacement désiré. Le menu propose les commandes Insérer une ligne et Insérer une colonne.

Pour supprimer des lignes et des colonnes, il faut sélectionner la zone à supprimer, faire un clic droit et choisir Supprimer dans le menu.
Par défaut, toutes les cellules ont la même taille et elles s'ajustent à leur contenu. Mis à part ces deux options, on peut redimensionner individuellement les colonnes et les lignes. Pour cela, il faut placer le pointeur sur une bordure de lignes ou de colonne. Il se transforme alors en flèche à deux pointes, indiquant les directions dans lesquelles vous pouvez faire glisser la bordure.
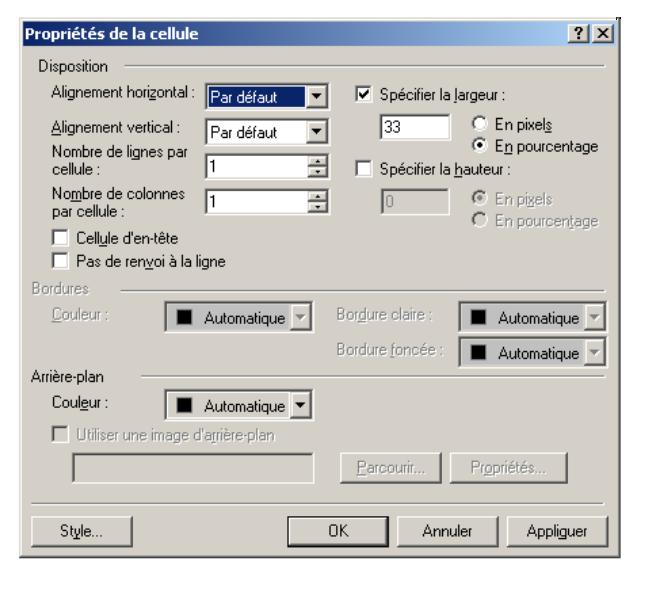
La boite de dialogue Propriétes de la cellule (accessible par un clic droit), permet de spécifier les dimensions (en pixels).

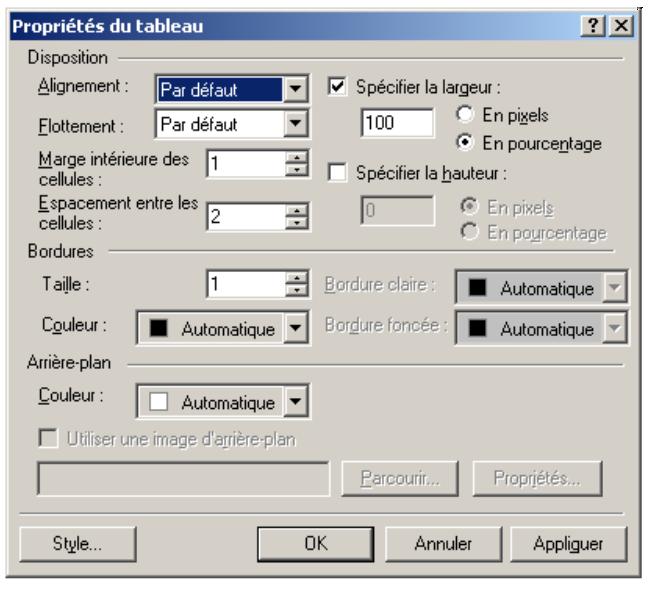
On peut définir la largeur d'un tableau en lui attribuant un certain pourcentage de l'espace disponible, en utilisant la boite de dialogue Propriétées du tableau

Une largeur de 100% accorde au tableau toute la largeur de la page, à moins qu'il ne se trouve dans un autre tableau.
On peut également modifier:

Pour mettre en forme votre tableau, cliquez Affichage Barre d'outils Tableau. Pour mettre en forme une cellule, une ligne, une colonne, après avoir sélectionné l'un de ces éléments, cliquez la commande qui vous intéresse dans la barre d'outils.

Pour transformer son tableau en texte, sélectionnez le tableau, et cliquez Tableau Convertir le tableau en texte.
Pour transformer un texte en tableau, cliquez Tableau Convertir le texte en tableau. Choisissez alors l'option de séparation.
Pour encadrer le tableau, cliquez le bouton droit sur le tableau, puis sélectionnez Propriétés du tableau. Cliquez Style, cliquez l'onglet Bordures.

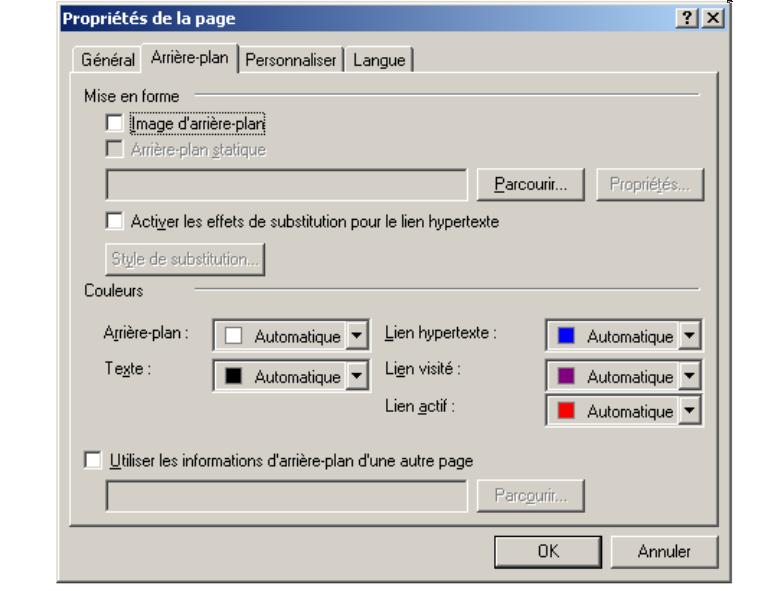
Pour sélectionner un arrière-plan, sélectionner la commande Arrière-plan dans le menu Format. La boite de dialogue Propriétes de la page s'affiche:

Pour choisir une image, il faut cocher la case Image, puis Parcourir le réseau jusqu'au bon fichier.
Sélectionnez le texte que vous souhaitez faire défiler, puis cliquez sur Insertion Eléments actifs. Choisissez Texte défilant. Vous pouvez alors définir différents paramètres (direction, vitesse de défilementÉ) Pour voir le texte défiler, vous devez lancer le navigateur ou afficher en aperçu.
- Utilisation de thèmes
- La couleur du texte et des liens hypertexte
- la couleur ou l'image d'arrière-plan
- les polices de caractères
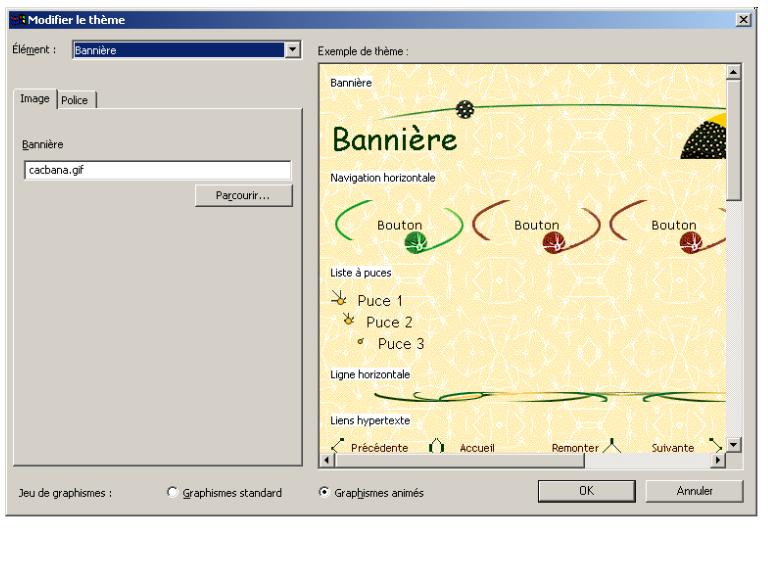
- les illustrations et les barres de navigation
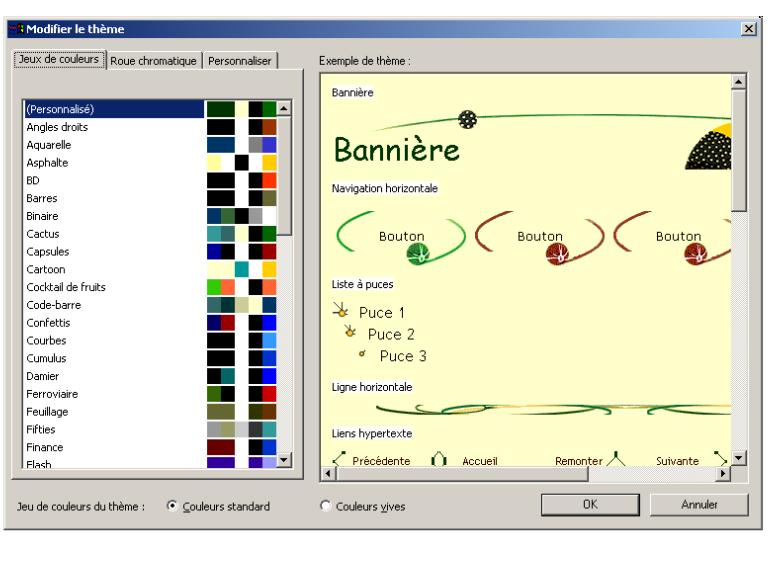
- En choisissant parmi une liste de jeu de couleurs

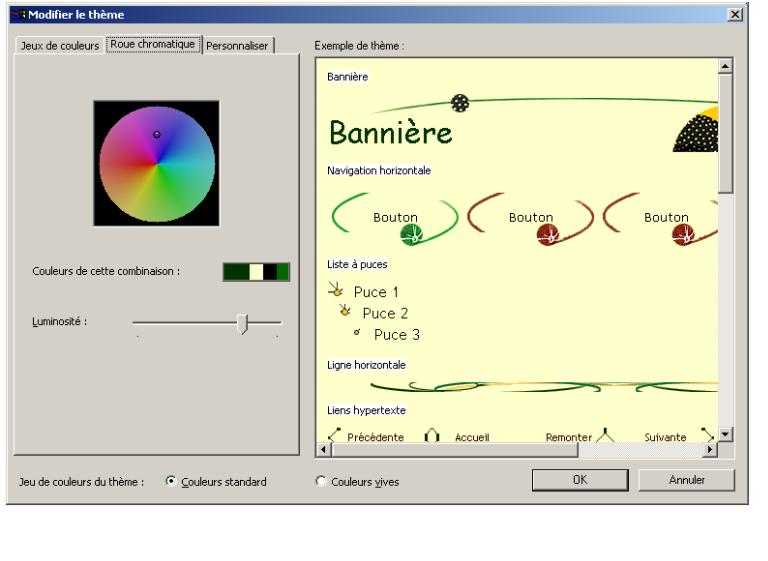
- en utilisant la roue chromatique

- en attribuant manuellement une couleur à chaque élément de la
page (titres, texte,...)

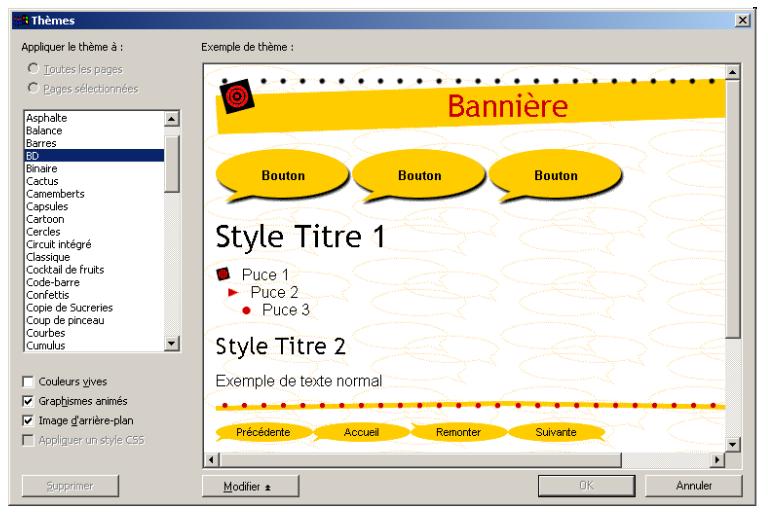
L'aspect visuel est un point très important d'un site web. Des couleurs criardes et une mise en page surchargée ou déroutante font fuir les visiteurs. Pour donner à votre site une apparence sophistiquée et cohérente, FrontPage permet d'utiliser des thèmes.
Plusieurs éléments déterminent l'aspect visuel d'un site

On peut appliquer le thème à une seule page ou à tout le site. Dans le premier cas, le thème s'applique uniquement à la page ouverte en affichage Page au moment du choix.
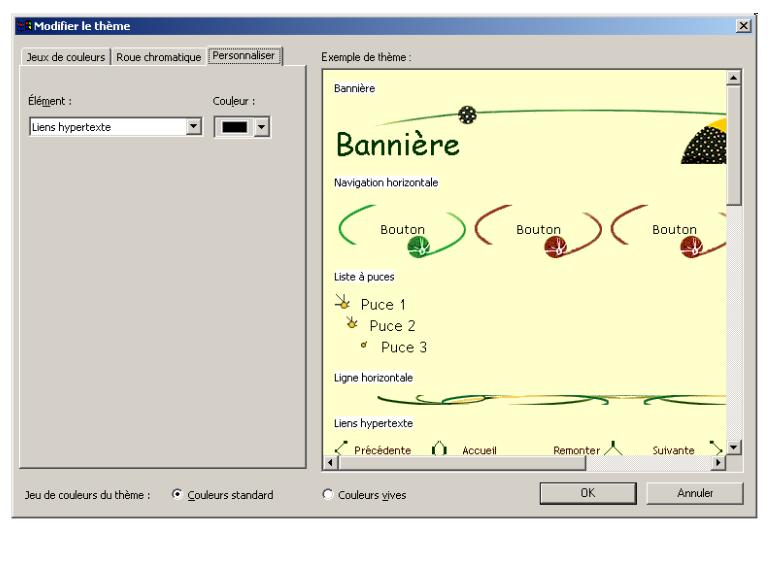
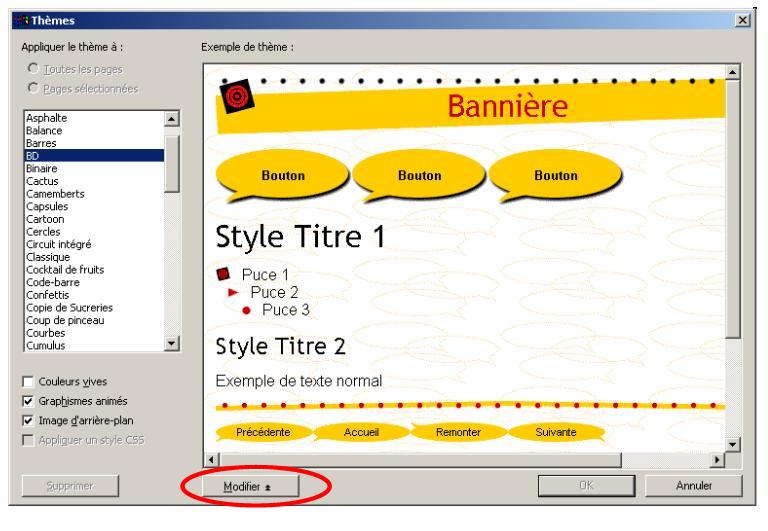
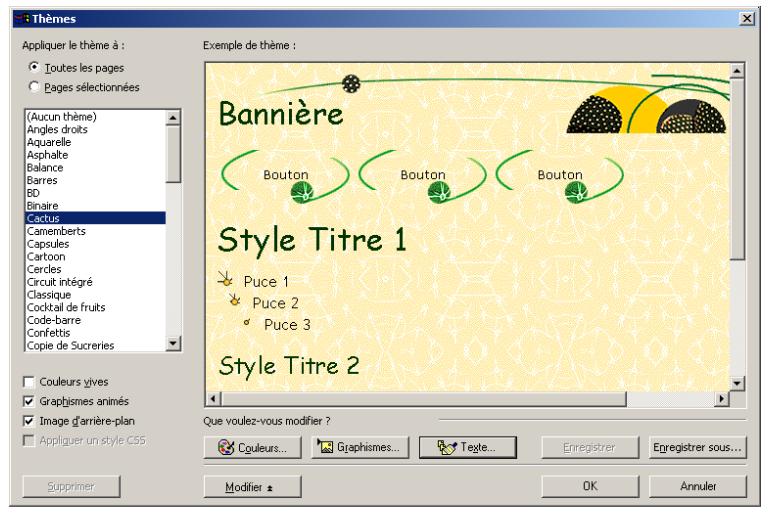
Vous pouvez également créer votre propre thème. Commençons par modifier un thème existant. Pour cela, il faut selectionner le thème de base, puis cliquez sur modifier dans la boite de dialogue

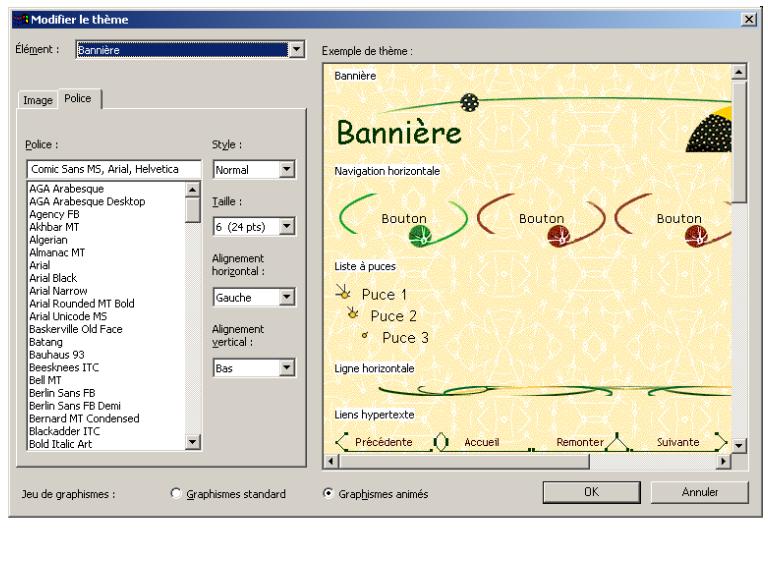
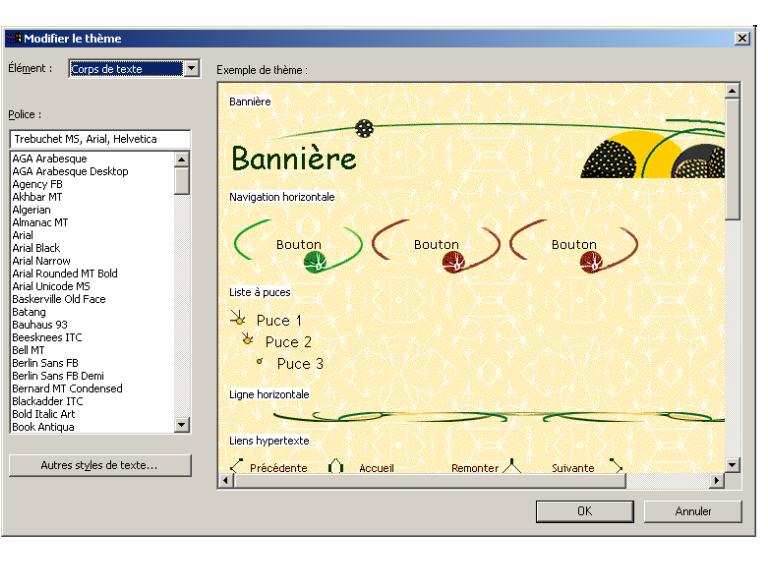
Trois nouveaux boutons apparaissent: Couleurs, graphismes, Texte.

Chacun de ces boutons permet de modifier un aspect du thème.
Il y a plusieurs manières de modifier la couleur:

et le style d'écriture.

Et enfin, on peut modifier le texte

Les cadres divisent la fenêtre du navigateur en plusieurs zones, chacune d'elles affichant une page web indépendamment des autres. Le concepteur doit définir la taille de chaque cadre. L'utilisateur peut redimensionner le cadre dans le navigateur, à moins que cette fonction ne soit désactivée.
Un lien hypertexte dans un cadre peut entrainer le chargement d'une page dans un autre cadre, appelé cadre de destination.
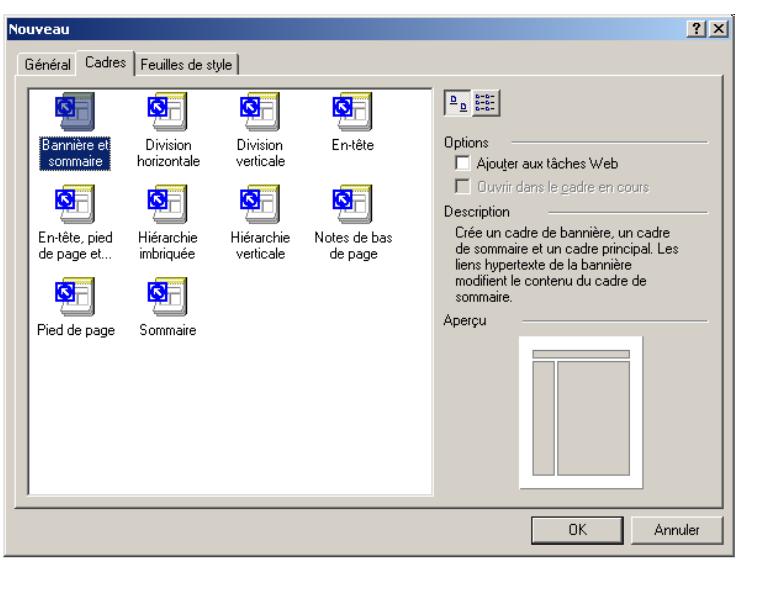
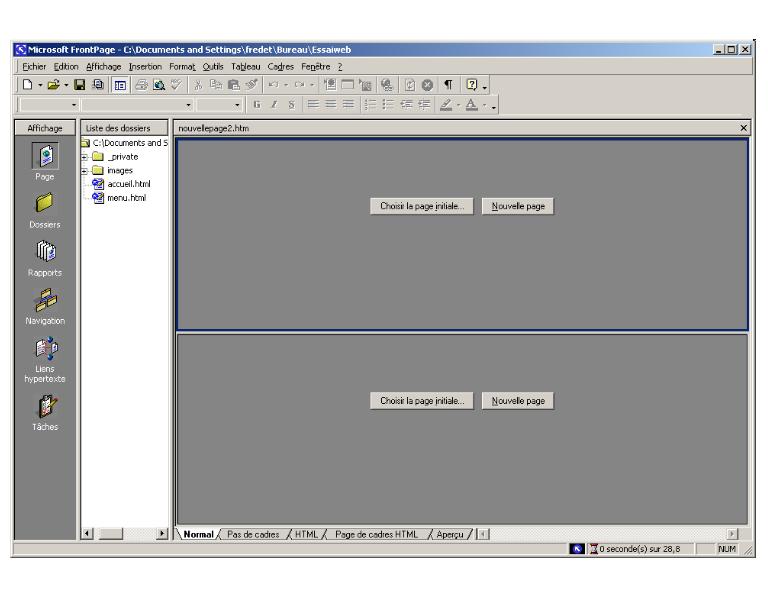
La première étape pour créer des cadres dans FrontPage consiste à choisir un modèle de cadres. Lorsque vous ouvrez la boite de dialogue Nouveau en demandant la création d'une page, l'onglet Cadres propose plusieurs combinaisons de cadres:

L'aperçu en bas à droite permet de se faire une idée des proportions.
Il suffit de sélectionner un modèle pour le créer dans l'affichage Page. Contrairement au modèle de page simple, aucune page n'est créée: chaque cadre contient les boutons Choisir la page initiale, Nouvelle Page et Aide

Le bouton Nouvelle Page crée une page et la place dans le cadre. Le bouton Choisir la page initiale ouvre une boite de dialogue permettant de pplacer une page existante dans le cadre. Cette page peut appartenir au site, ou se trouver sur le web
Ce n'est pas immédiatement visible mais une page supplémentaire est créée, en plus des pages contenues dans les cadres.

Cette page, appelée frameset ou page des cadres renferme les informations déterminant entre autre la taille et le nom des différents cadres. Lorsque vous enregistrez vos pages, pensez à enregistrer cette page, sinon toutes les informations concernant les cadres seront perdues.
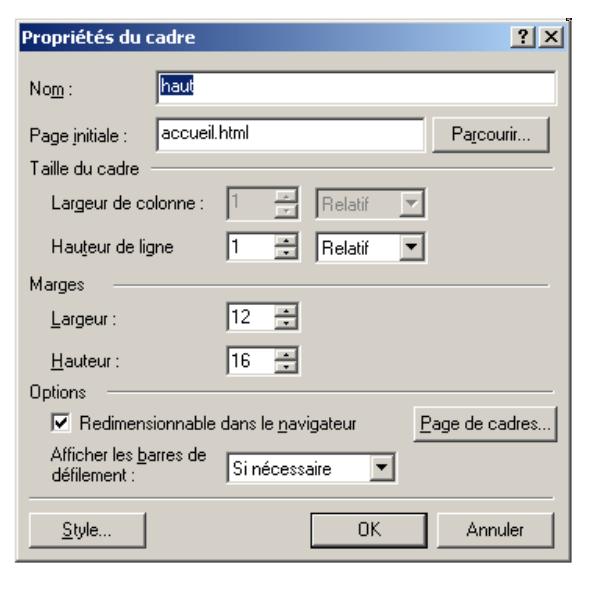
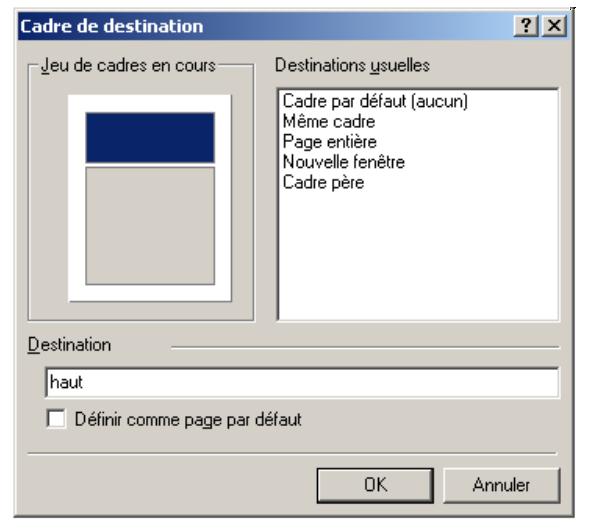
Pour modifier un cadre, il faut faire un clic droit à l'intérieur de ce cadre, et sélectionner Propriétés du cadre. On obtient alors une boite de dialogue

Chaque page reçoit un nom par défaut. Les liens hypertexte qui chargent des pages dans le cadre y font référence. Un lien hypertexte peut ouvrir une page dans son propre cadre, dans un cadre différent, ou dans une autre fenêtre du navigateur. On peut modifier le cadre de destination chaque fois que l'on crée ou modifie un lien hypertexte.

On peut définir le cadre de destination par son nom, ou choisir parmi plusieurs options:

- Cadre par défaut le cadre dans lequel les liens hypertexte ouvrent les pages si aucun cadre de destination n'est spécifié
- Même cadre Le cadre qui contient le lien hypertexte
- Page entière Une nouvelle page qui prend toute la surface de la fenêtre du navigateur
- Nouvelle fenêtre Une nouvelle page qui s'ouvre dans une nouvelle fenêtre du navigateur, sans modifier la fenêtre courante
- Cadre père La peg qui contient le cade du lien hypertexte et ceux crées simultanément
On peut créer des effets de passage d'une page à l'autre. Par exemple,

Pour cela, il faut aller dans le menu Format et choisir Transitions de page pour ajouter un effet de transition de page, ou le retirer. L'effet peut êtreassocier à quatre évenements:
- entrée de la page
- sortie de la page
- entrée du site
- sortie du site
La tendance actuelle tend à dissocier le contenu d'une page web de sa présentation. Cela simplifie le travail lorsqu'il faut faire des modifications. Par exemple, si l'on veut modifier une police, il n'est plus nécessaire de modifier toutes les pages si l'on a regroupé les styles.
Les CSS (Cascading Style Sheets, feuille de style en cascade) sont un nouveau langage qui permet de déterminer l'aspect d'une page web et de ses éléments. Les fonctionnalité des feuilles de style sont plus étendues que celles des thèmes, et permettent, entre autres, d'appliquer un thème. On peut notamment
- supprimer les lignes d'espace entre les paragraphes
- indenter les débuts de paragraphe
- justifier les paragraphes le long de la marge droite
- appliquer une bordure ou un arrière-plan à un paragraphe
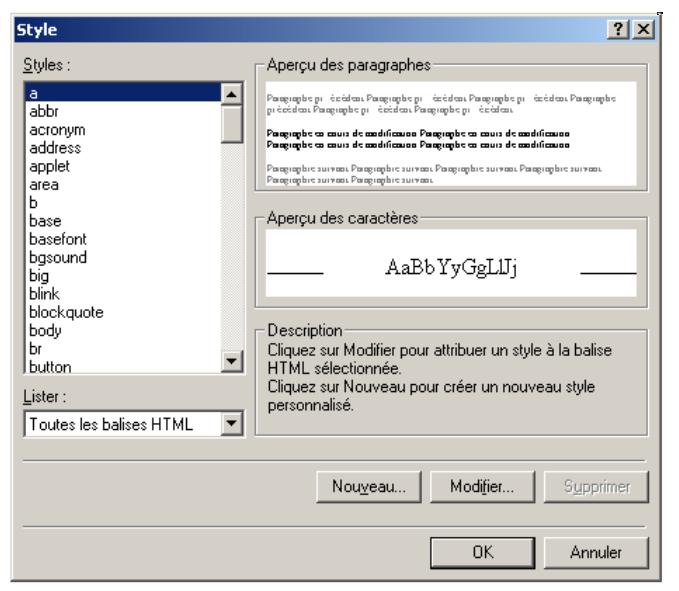
Pour modifier une feuille de styles, il faut cliquer sur Format, Style à partir d'une page web ou à partir d'un fichier .css ouvert en mode Page. La boite de dialogue Style apparait

Si on modifie une feuille de styles à partir d'une page web, les modifications ne seront enregistrées que sur cette page. Si on modifie à partir d'un fichier .css, les modifications sont appliquées à toutes les pages liées à la feuille de style.